Organizer Assistant
Organizer Assistant empowers you to keep your documents clean with helpful tips and suggestions for ensuring foundational consistency.
Once enabled in Sketch, the Organizer Assistant will help you spot issues automatically and help you resolve them quickly.
The end result is effortless continuation of our extreme attention to details for all Slice components.
Add to Sketch
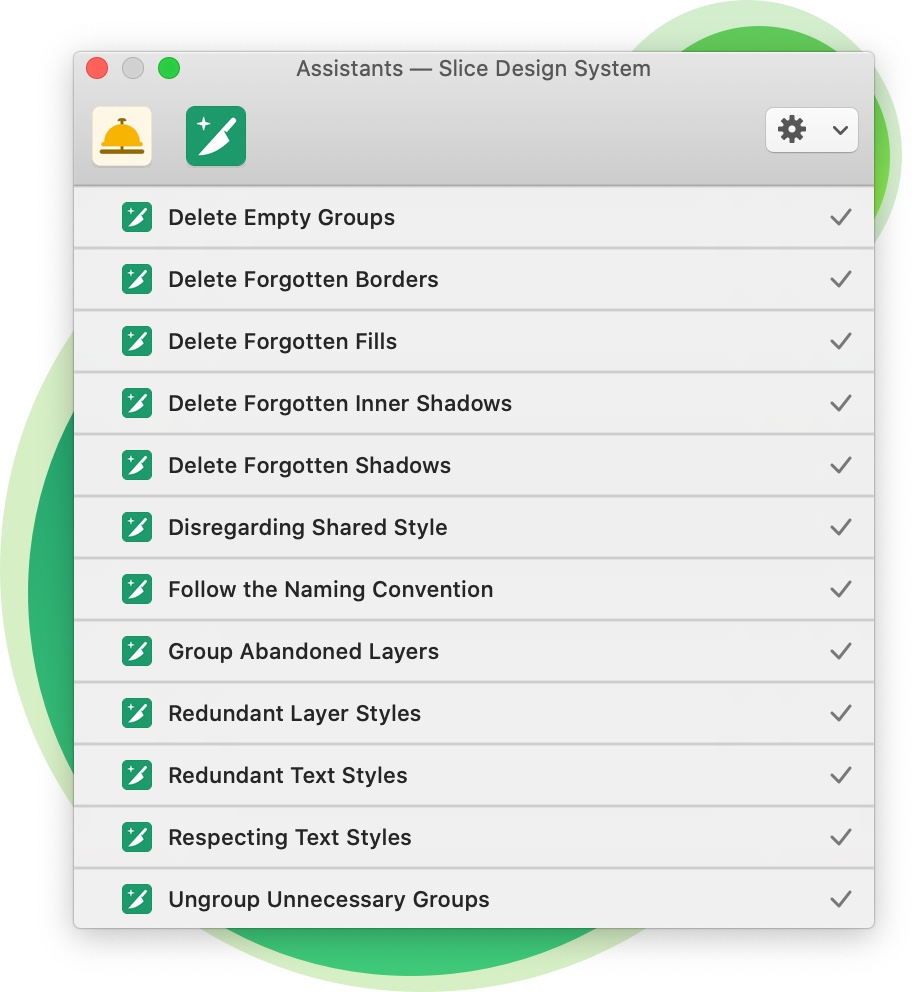
List of Rules

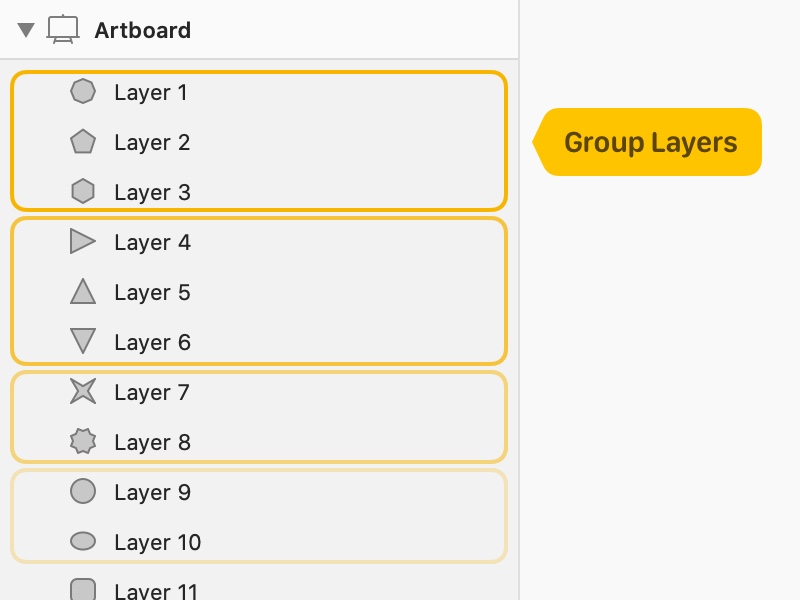
Group Abandoned Layers
Grouping layers together makes your work organized and allows you to move things together, apply group properties and reduce scrolling. To create a group, select two or more layers and press ⌘ + G.

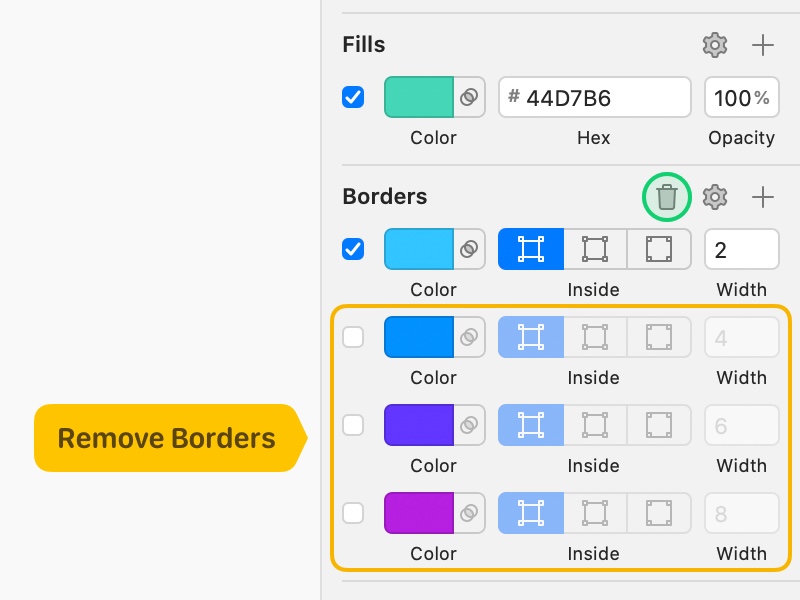
Remove Forgotten Borders
It looks like you have a hidden border style. Sketch makes it easy to add multiple borders with different thicknesses, colors and blend modes. Nevertheless, it’s smart to reduce uncertainty and remove what’s not in use.

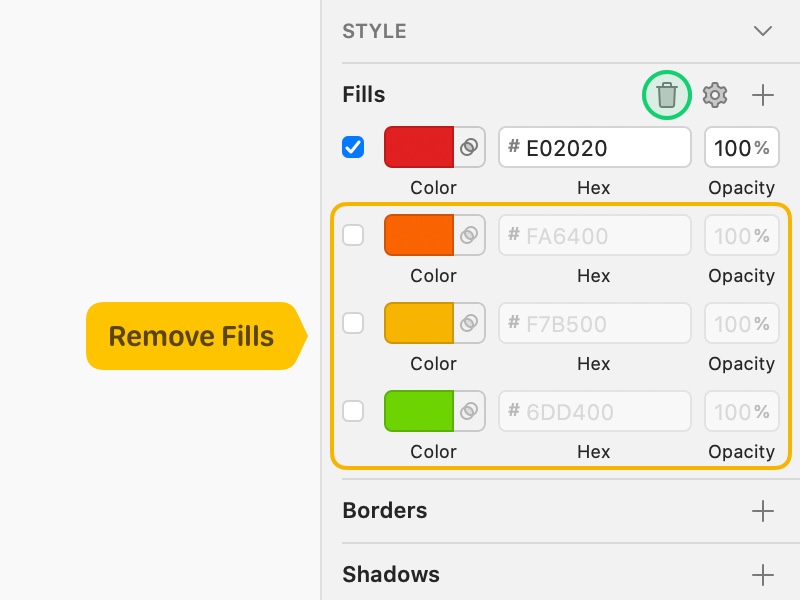
Remove Forgotten Fills
It looks like you have forgotten about this fill style. What’s more powerful than Sketch’s multiple fill types? Keeping your Layers neat and clean.

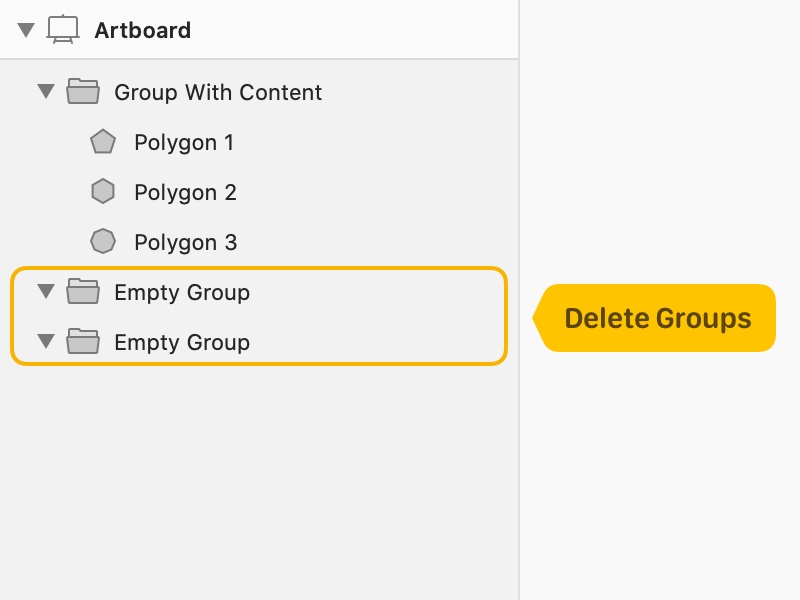
Delete Empty Groups
Empty Groups have no use and could be deleted. Groups are great for organizing, using Tint features and moving Layers together.

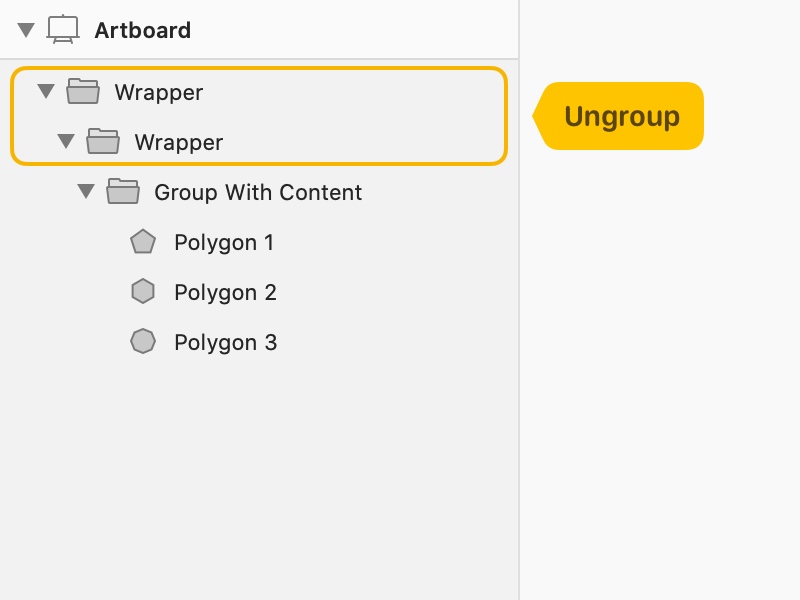
Ungroup Unnecessary Groups
It looks like you love grouping things together, but you might want to consider ungrouping these redundant nested groups. Select it and choose Ungroup from the Toolbar, or press ⌘ + ⇧ + G

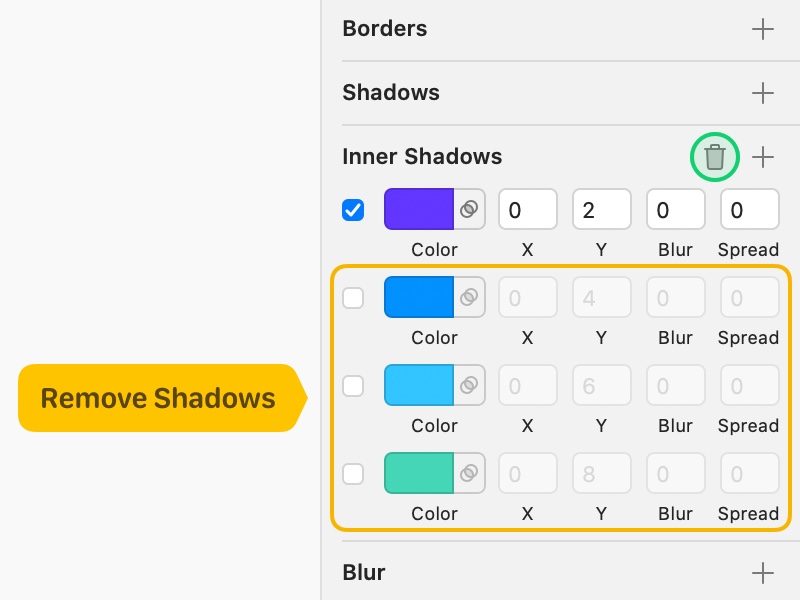
Remove Forgotten Inner Shadows
It looks like you have forgotten about this inner shadow. You can apply multiple shadows to the same layer, but the unused ones can be removed.

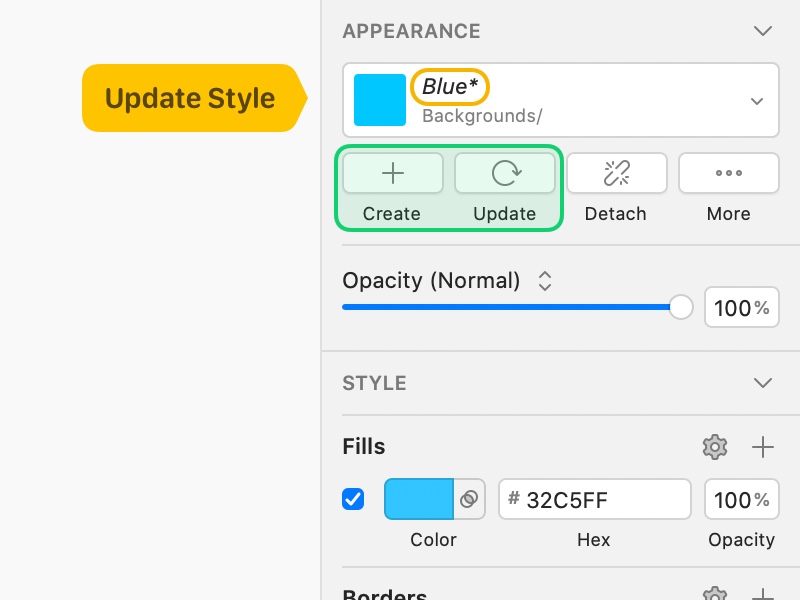
Disregarding Shared Style
It looks like your layers aren’t following the shared styles. You could update or make a new shared style if this is a common characteristic.

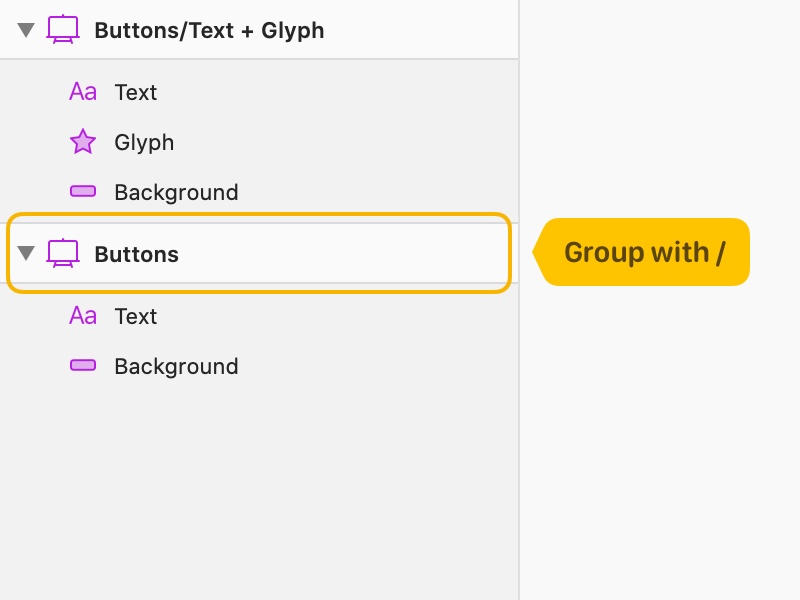
Follow the Naming Convention
Proper naming convention is essential for keeping your Symbols organized in the Components Panel. Stay organized and ensure that you group your Symbols using forward slashes, e.g. Buttons/Text + Glyph.

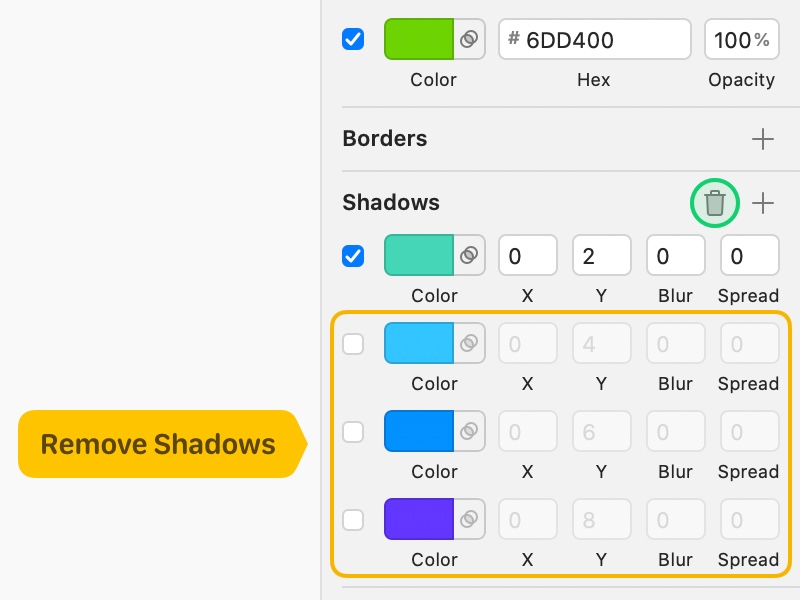
Remove Forgotten Shadows
Deleting unused shadows will remove uncertainty from design elements and will make it clear of their purpose and origins.

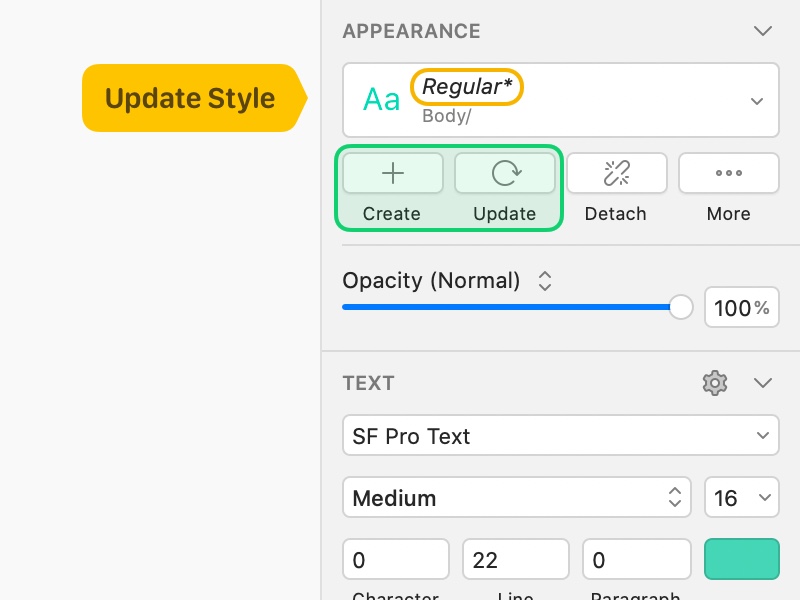
Respecting Text Styles
It looks like you can set the text style accordingly or create a new shared style if this font is a common preference in your design.